How to customize academic templates
While building website with Pillar using academic archetype, sometimes you may want to change some elements. Then, in this tutorial, we are explaining how academic archetype is working and how to modify it.
academic archetype is a Pillar archetype especially for building static websites (personal ones or for projects) in Pillar.
Let's explain the global presentation of an archetype. It is a directory containing other directories like:
- sample directory: this directory contains some pillar files like example of project using this archetype.
- support directory: this one contains all the css, js, and mustache files which compose the archetype.
For academic archetype, we have something like that
academic\
sample\
index.pillar
pillar.conf
projects.pillar
publications.pillar
toc.pillar
research.pillar
contacts.pillar
avatar.png
support\
html\
css\
styles.csss
...
fonts\
...
hightlightjs\
...
img\
...
js\
...
templates\
html\
main.mustache
blog.mustache
fixed_profile.mustache
no_profile.mustache- toc.pilllar is the file containing the menu of the website.
By default, this file looks like this
${inputFile:path=index.pillar}$
${inputFile:path=projects.pillar}$
${inputFile:path=research.pillar}$
${inputFile:path=publications.pillar}$
${inputFile:path=contacts.pillar}$Each input file is representing a menu (page) of your website. Each file needs to contain at least one title (H1 ! or H2 !!). The Menu builder is just taking the first title founded in a file as menu label. For these kinds of websites with academic you can't have submenus, or you will have to modify the menu builder. Then if you want to modify the menu, just modify this template by adding or removing an input annotation.
academicarchetype is installed by this command
$ pillar archetype academicThis command is just copying files from archetype to project:
- first, files in sample directory are copied to the root of your project folder. It provides you a starting environment with some contents and configurations.
- in second time, support 's files are copied to a
_supportdirectory under the project folder with the same structure as in the archetype one's.
So after this command, your project looks like this
your_project\
index.pillar
pillar.conf
projects.pillar
publications.pillar
toc.pillar
research.pillar
contacts.pillar
avatar.png
_support\
html\
css\
styles.csss
...
fonts\
...
hightlightjs\
...
img\
...
js\
...
templates\
html\
main.mustache
blog.mustache
fixed_profile.mustache
no_profile.mustache
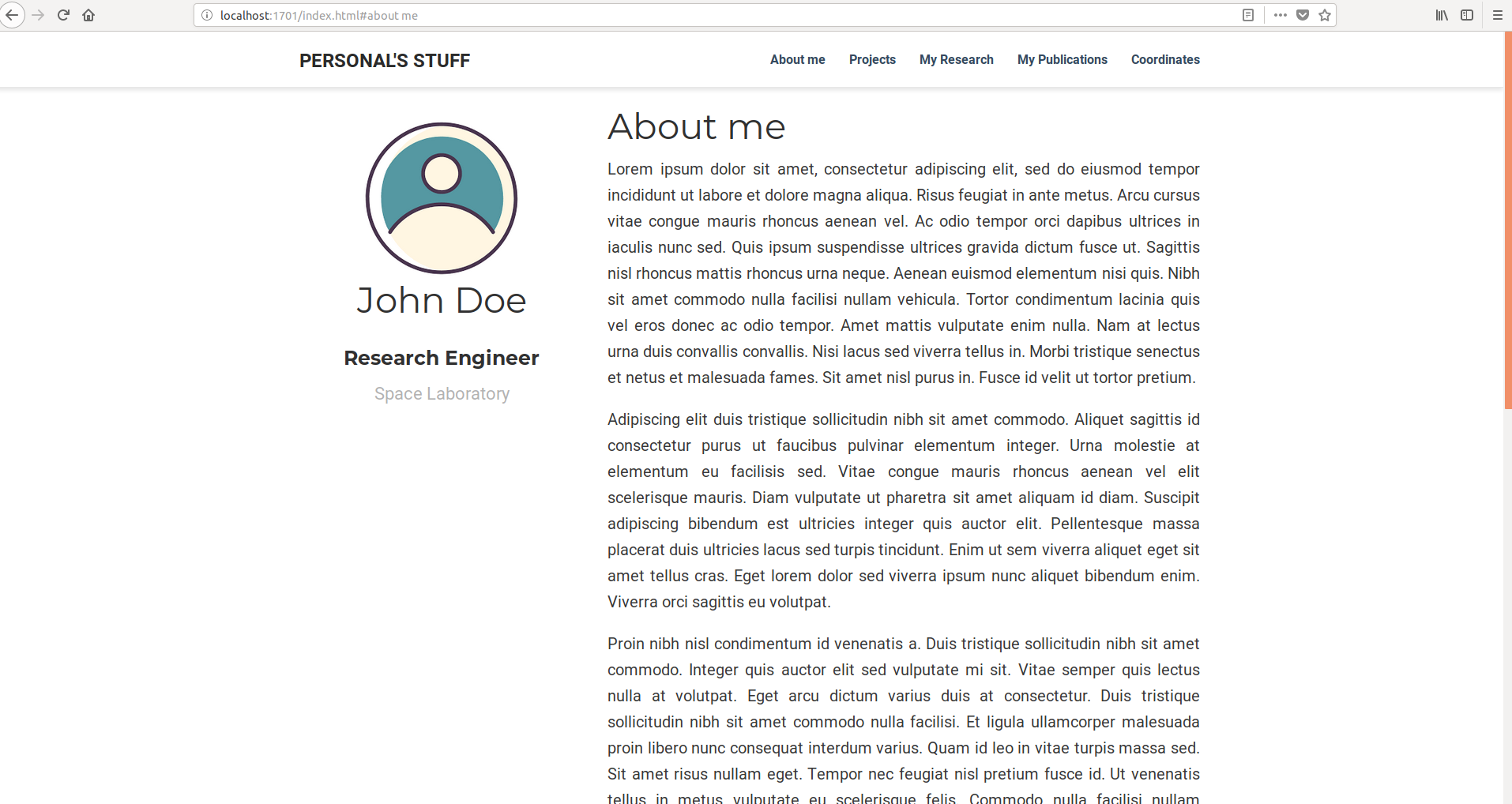
By default, the main.mustache is the template file used for generating pages. This template is a classic with a profile on the left and page contents on the right.

You can change template for certain files. To achieve that, add this code at the head of that file.
{
"template": "no_profile.mustache"
}So, that page will be generated with a different template file. In this case, the page won't contain a profile at the left, only contents on the page. When you want to use your own template, just place it at this location "_support/templates/html".

If you want to completely change the mustache template for all your pages, you can directly specify the template in pillar.conf.
- The
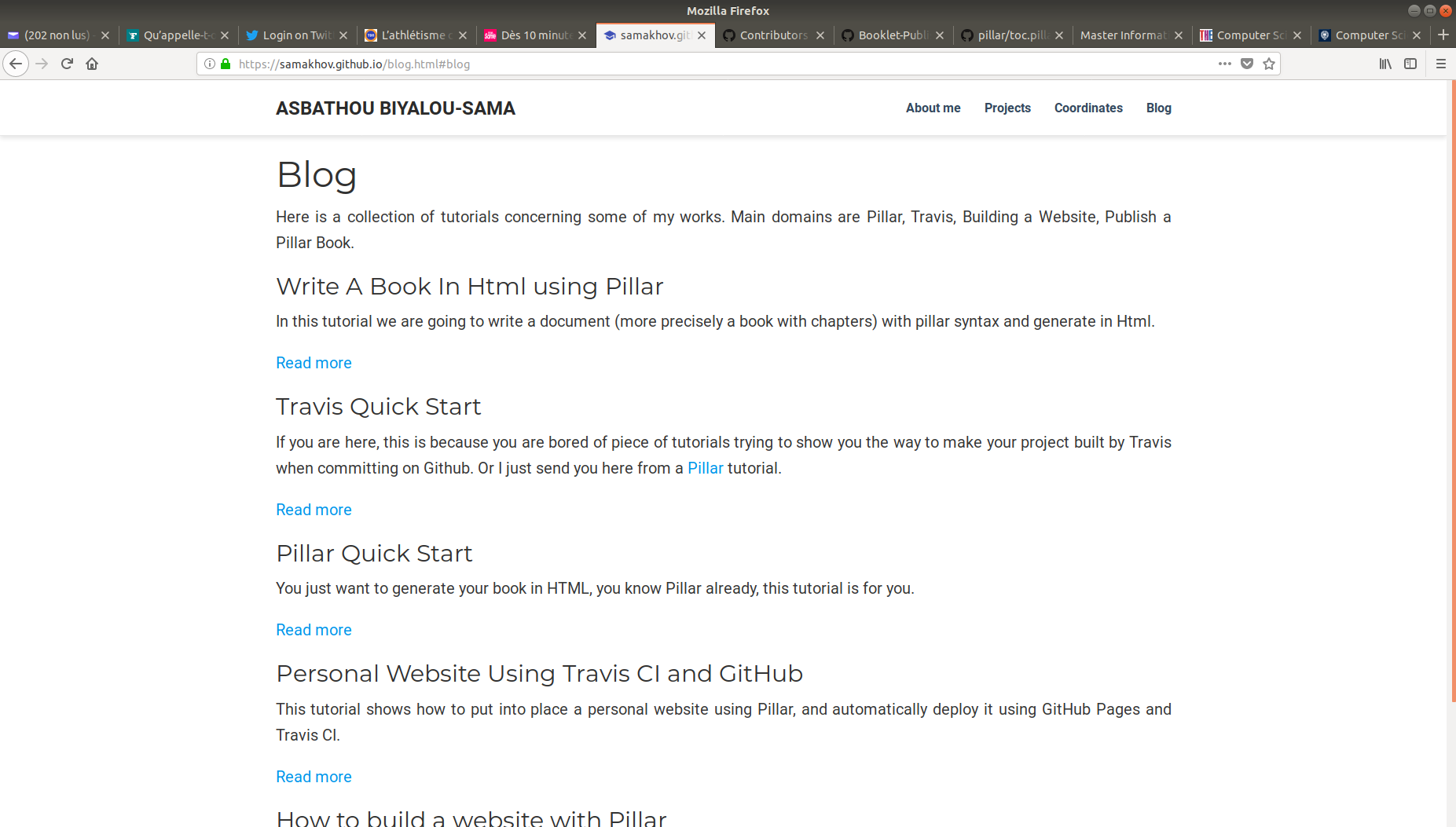
blog.mustachetemplate propose a disqus comment integration. It allows people to comment on your articles. fixed_profile.mustachepresents a fixed profile on the left. Even if you scroll down the page, the profile is always visible on the left.
The main included css file is styles.css. This file contains principal css rules used in the template. If you are interested in touching the css, you can check for that file.